ゲーム業界を盛り上げる為のメディアですので、編集やコメントなどお気軽にご利用ください!
| 1 | 【トップ】 | そのサイトのトップページに戻ります。 |
|---|---|---|
| 2 | 【編集】 | 今開いているページを編集するボタンです。 |
| 3 | 【凍結】 | 今開いているページを編集できないようにするボタンです。 (要管理者パスワード) |
| 4 | 【差分】 | 現在の記事と少し前の記事を比べ、追加や削除された部分を確認できます。 (誰がどこの部分を追加削除したのかがわかる) |
| 5 | 【バックアップ】 | 一定時間毎にページのバックアップを取っています。 (ページが荒らされた際、復旧するのに使います) |
| 6 | 【添付】 | 今開いているページに画像をアップロードします。 |
| 7 | 【リロード】 | 今開いているページを更新し直します。 |
| 8 | 【新規】 | 新規ページを作成します。 |
| 9 | 【一覧】 | そのサイトで作成されたページを、全て表示します。 |
| 10 | 【名前変更】 | 今開いているページの名前を変更します。 (要管理者パスワード) |
| 11 | 【最終更新】 | そのサイトで更新されたページを時系列で表示します。 |
| 12 | 【ヘルプ】 | 解説ページです。 |
| その他 | 【ページの削除】 | そのページの内容を全て消した状態で、 「ページの更新ボタン」を押すとページが削除されます。 |
※表中では入力記号は大文字で書いています。実際は全て小文字となります。
| 番号と機能 | 入力 | 結果 |
| 1【太文字】 | ’’あいうえお’’ | 使用すると『あいうえお』と表示される |
|---|---|---|
| 2【斜め文字】 | ’’’あいうえお’’’ | 使用すると『あいうえお』と表示される |
| 3【下線】 | %%%あいうえお%%% | 使用すると『あいうえお』と表示される |
| 4【取り消し線】 | %%あいうえお%% | 使用すると『 |
| 5【文字色】 | &color(red){あいうえお}; &color(red,#ffffad){あいうえお}; | 使用すると『あいうえお』と表示される 使用すると『あいうえお』と表示される |
| 6【文字サイズ】 | &size(20){あいうえお}; | 使用すると『あいうえお』と表示される |
| 7【左寄せ】 | LEFT: | 使用すると文字が左に寄ります |
| 8【中央揃え】 | CENTER: | 使用すると文字が中央に揃えられます |
| 9【右寄せ】 | RIGHT: | 使用すると文字が右に寄ります |
以下のように書くと数字付きのリストタグが表示されます。
+あ +い +う
以下のように書くとリストタグが表示されます。
-あ -い -う
以下のように書くと見出しが表示されます。
*大項目 **中項目 ***小項目

以下のように書くと別ページにリンクされます。
★1 サイト内のページにリンクする場合[[Wiki編集マニュアル]]★2 サイト外のページにリンクする場合
[[https://www.google.co.jp]]★3 実際のページ名と違う名前で表示させたい場合
(ページ名が長い場合、文字数短縮のためによく使います。外部リンクにも使用可能)[[Wiki解説書>Wiki編集マニュアル]] [[Google>https://www.google.co.jp]]
★1
Wiki編集マニュアル
以下のように書くと水平線が表示されます。
----
あいうえお
かきくけこ
以下のように記述すると改行できます。
(通常のテキスト内では自動改行されるので必要ありませんが、テーブルタグ内などで改行したい場合は記入する必要があります)&br;
| 通常 | テーブル内での改行 |
| あいうえお | あい うえお |
以下のように書くと改行されます。
文字の前に『半角スペース』を入れると、そのままの見た目で表示できます。
また、整形済みテキスト形式でWiki文法を書いた場合、その文章の装飾などは反映されません。''あいうえお''
文字の前に入れた『半角スペース』を消します。
つまり整形済みテキストが解除されます。
以下のように書くと画像をアップロード&表示できます。
&ref(ねこ.png);
また、この画像にはオプションをつけることができます。
&ref(ねこ.png,nolink,30%);『nolink』は画像を押してもリンクにならないようにさせます。(縮小して表示させ、クリックで拡大表示をしたいという場合には入れる必要はありません)
『30%』は画像を縮小させています。100%なら原寸サイズで、120%にすると画像は拡大表示されます。
さらに、以下のように書くとその場所から画像を添付出来るようになります。
(要管理者パスワード)&attachref();
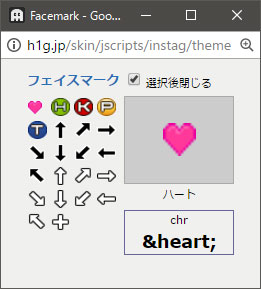
ボタンを押すと以下のようなウィンドウが出てくるので、
好きなアイコンを押すと、その場所に絵文字アイコンが配置されます。
ハートや格闘ゲームで使えるようなアイコンを用意しています。
スマートフォン表示に対応していないプラグインのため、使用しないでください。後日プラグイン修正予定です。

書式の場所を押すとプルダウンメニューが出てきます。
★目次(縦並び)#contents★目次(横並び)
#contents2_1(display=inline,depth=1+2+3)
『#contents2_1(display=inline,depth=1+2+3)』だと以下のような目次になります。
この見出しにはオプションがあり以下の画像のように設定できます。
以下のように書くとページ内に動画が表示できます。
#netvideos("載せたい動画のID",560,349,center,youtube);
攻略中の未確定な情報など、まだ見せたくないメモ段階の文章や、
他の編集者に読んでもらいたいような文章を書く時に、以下のようにコメントアウトしておくと便利です。//あいうえおあいうえお『//』と文章の前に書くと表向きには表示されませんが、編集画面では確認できる文章となります。
載せてOK・NGな動画の判断方法などは『記事作成ガイドライン』にて詳しく解説しているので、
掲載する前にかならずご一読ください。