本ページはプロモーションが含まれています
[2019/08/22]
プレスリリースiOSAndroidPCドリームニュース
本格的なスマホゲームをHTML5&JavaScriptで開発するためのノウハウを網羅『HTML5 ゲーム開発の教科書』刊行のお知らせ
以下、メーカー様より頂いたリリース文を掲載しております。
株式会社ボーンデジタル(東京都千代田区、代表取締役 村上 徹)は、書籍『HTML5 ゲーム開発の教科書』を全国の書店を通じて刊行します。
【概要】
書籍名:HTML5 ゲーム開発の教科書
刊行予定日:2019年9月中旬
著者:Smith
定価:3,200円+税
ISBN:978-4-86246-456-9
サイズ:B5変形
ページ数:328ページ(オールカラー)
発行:株式会社ボーンデジタル


【書籍内容紹介】
ブラウザゲームは、Flash時代にさまざまなゲームが登場し興隆を極めましたが、ここ数年「HTML5&JavaScript」への移行が進み、ゲーム会社各社から本格的なスマホゲームが続々登場したことで、再び注目を集めています。
本書は、enzaのHTML5ゲーム開発に関わった著者が、そこで培われたHTML5ゲーム開発のノウハウを公開した1冊です。
開発環境としては、JavaScript高級言語として利用者の多い「TypeScript」と、2Dレンダリングライブラリ「PIXI.js」を用いて、タワーディフェンス型の本格的なスマホゲームの制作過程を順を追って解説しています。ステップごとの開発工程はGithubにて公開しており、必要なソースコードをダウンロードして実際に試しながら、学習を進めることができます。
HTML5でのゲーム開発では、Unityなどのゲームエンジンを用いたネイティブゲーム開発とは異なり、ブラウザやサーバーとのやりとりに関する知識が必要になります。本書では、ゲーム開発で必要なそれらの知識もコンパクトにまとめています。また、Chromeを使ったデバッグや、パフォーマンスの最適化など、ゲームをリリース品質するために必要な情報も解説しました。
【著者について】
■ Smith
ホテルマン、Web系受託会社を経て、2011年10月、株式会社ドリコムに中途入社。広告事業、カジュアルゲームを1ヶ月に1本リリースしないとなくなる子会社、ネイティヴゲーム基盤開発プロジェクトを経て、HTML5プラットフォーム事業の開発部に部長として就任。
そのほか、HTML5ゲームライブラリ開発プロジェクトのプロデューサー、自社テックブログである「Tech Inside Drecom」(https://tech.drecom.co.jp)のプロデューサー、CTO室としても活動。普段の仕事は、エンジニアリングによる雑用と人助け。
【目次】
●準備編●
1章 HTML5ゲームとは
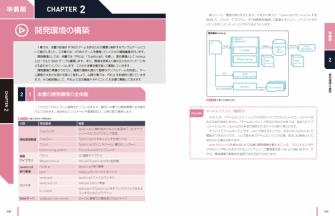
2章 開発環境の構築
●基礎編●
3章 ゲームづくりの基本要素
4章 ゲームを作り込む
●応用編●
5章 ゲームをデバッグする
6章 ゲームを最適化する
【サンプルゲーム: AIユニット召喚バトル】
https://dolow.github.io/games/tower-diffense/
Chrome、Safariブラウザ対応
iPhone、Android、PC、Mac対応
■遊び方
・キャラクターは5体あり、矢印ボタンで選択できます。
・ステージは3つあり、矢印ボタンで選択できます。
・バトル画面は、左右にスクロールさせることができます。
・キャラクターをタップすることで、バトル画面に召喚されます。
・戦いは自動的にはじまり、勝敗がつきます。
書籍紹介ページ URL:
https://www.borndigital.co.jp/book/15374.html
Amazon URL:
https://www.amazon.co.jp/dp/4862464564
【本件に関するお問い合わせはこちら】
会社名:株式会社ボーンデジタル
http://www.borndigital.co.jp/
担当者:野村 享広
TEL : 03-5215-8664
FAX : 03-5215-8667
E-mail:yukihiro-n@borndigital.jp
配信元企業:株式会社ボーンデジタル
プレスリリース詳細へ
ドリームニューストップへ
【概要】
書籍名:HTML5 ゲーム開発の教科書
刊行予定日:2019年9月中旬
著者:Smith
定価:3,200円+税
ISBN:978-4-86246-456-9
サイズ:B5変形
ページ数:328ページ(オールカラー)
発行:株式会社ボーンデジタル


【書籍内容紹介】
ブラウザゲームは、Flash時代にさまざまなゲームが登場し興隆を極めましたが、ここ数年「HTML5&JavaScript」への移行が進み、ゲーム会社各社から本格的なスマホゲームが続々登場したことで、再び注目を集めています。
本書は、enzaのHTML5ゲーム開発に関わった著者が、そこで培われたHTML5ゲーム開発のノウハウを公開した1冊です。
開発環境としては、JavaScript高級言語として利用者の多い「TypeScript」と、2Dレンダリングライブラリ「PIXI.js」を用いて、タワーディフェンス型の本格的なスマホゲームの制作過程を順を追って解説しています。ステップごとの開発工程はGithubにて公開しており、必要なソースコードをダウンロードして実際に試しながら、学習を進めることができます。
HTML5でのゲーム開発では、Unityなどのゲームエンジンを用いたネイティブゲーム開発とは異なり、ブラウザやサーバーとのやりとりに関する知識が必要になります。本書では、ゲーム開発で必要なそれらの知識もコンパクトにまとめています。また、Chromeを使ったデバッグや、パフォーマンスの最適化など、ゲームをリリース品質するために必要な情報も解説しました。
【著者について】
■ Smith
ホテルマン、Web系受託会社を経て、2011年10月、株式会社ドリコムに中途入社。広告事業、カジュアルゲームを1ヶ月に1本リリースしないとなくなる子会社、ネイティヴゲーム基盤開発プロジェクトを経て、HTML5プラットフォーム事業の開発部に部長として就任。
そのほか、HTML5ゲームライブラリ開発プロジェクトのプロデューサー、自社テックブログである「Tech Inside Drecom」(https://tech.drecom.co.jp)のプロデューサー、CTO室としても活動。普段の仕事は、エンジニアリングによる雑用と人助け。
【目次】
●準備編●
1章 HTML5ゲームとは
2章 開発環境の構築
●基礎編●
3章 ゲームづくりの基本要素
4章 ゲームを作り込む
●応用編●
5章 ゲームをデバッグする
6章 ゲームを最適化する
【サンプルゲーム: AIユニット召喚バトル】
https://dolow.github.io/games/tower-diffense/
Chrome、Safariブラウザ対応
iPhone、Android、PC、Mac対応
■遊び方
・キャラクターは5体あり、矢印ボタンで選択できます。
・ステージは3つあり、矢印ボタンで選択できます。
・バトル画面は、左右にスクロールさせることができます。
・キャラクターをタップすることで、バトル画面に召喚されます。
・戦いは自動的にはじまり、勝敗がつきます。
書籍紹介ページ URL:
https://www.borndigital.co.jp/book/15374.html
Amazon URL:
https://www.amazon.co.jp/dp/4862464564
【本件に関するお問い合わせはこちら】
会社名:株式会社ボーンデジタル
http://www.borndigital.co.jp/
担当者:野村 享広
TEL : 03-5215-8664
FAX : 03-5215-8667
E-mail:yukihiro-n@borndigital.jp
配信元企業:株式会社ボーンデジタル
プレスリリース詳細へ
ドリームニューストップへ
|
|
|